
1. 오늘의 알고리즘 코드카타 - 최대공약수와 최소공배수

답안 :
//최대 공약수 최소 공배수를 구하는 방식부터 설정
//기본 개념 : 최대 공약수 x 서로소 = 최소 공배수
//유클리드 호제법이 존재하는 상황, 그대로 쓰라는 의도일까?
//다른 방법을 써보려던 건 무지 비효율 적으로 보이니 다시 호제법 사용
public class Solution {
public int[] solution(int n, int m) {
//answer 배열 2개 선언
int[] answer = new int[2];
//최대 공약수 && 최소 공배수 결과 값 받을 함수
int gcdAnswer;
int lcmAnswer;
//결과 값 구하기
gcdAnswer = gcd(n, m);
lcmAnswer = (n * m) / gcdAnswer;
//배열에 입력
answer[0] = gcdAnswer;
answer[1] = lcmAnswer;
return answer;
}
//계산 법
public int gcd(int n, int m)
{
if(m == 0)
return n;
else
return gcd(m, n%m);
}
}
짧은 풀이 :
주석으로도 적어 두었다시피, 유클리드 호재법이라는 이미 수학적인 알고리즘이 존재한다.
필수 수학 교육 내용은 아닌 걸로 알지만 아무튼 이 부분을 알고 있거나 찾아서 알아볼 경우 문제 풀이가 쉬워진다.
그래서 이전까지 나온 알고리즘 답안 다르게 처음으로 함수를 선언하고 다시 사용하는 재귀함수가 사용되었다.
유클리드 호재법은 사용 공식이 정해진 방식이기에 직접 짠 것 마냥 코드 설명은 하지 않도록 하겠다.
핵심은 재귀함수 gcd와 n과 m을 매개변수로 받는 것이다.
오늘은 개인과제 중 ' 스파르타 던전 - Unity 버전!' 의 작업을 시작했다.
시간이 부족한 만큼 인벤토리 시스템은 강의 내용에 나온 코드를 이용해서 하고자 한다.

예시 자료 화면을 보고 같은 기능들을 구현 하는 것
우선 해당 에셋들이 따로 제공 되거나 하지는 않았기에 에셋을 준비하던 중
캐릭터는 간단하게 10분정도 도트를 찍어 만들었다.

캐릭터도 준비 되었으니 화면 구성 부터 들어갔다.

그럴 싸하게 꾸며보았다.
난 코딩보단 꾸미는 쪽이 역시 편하다...

배경 그림은 뒷배경과 반사, 구름 따로 분리되어 있어 애니메이션을 통해 움직이게 해보는 것도 재밌을 거 같아 해보았다.

아무튼 준비된 화면

스테이터스 화면
이를 구현하던 중 인터넷에서 괜찮은 내용을 발견했다.
UI헤더를 잡고 드래그앤드롭을 할 수 있는 기능 구현을 보았고, 이를 어떻게 따라해볼 수 있을까 싶어 이것저것 알아보다가
IDragHandler 등에 대해 알게되었고 이를 이용해 보았다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
public class MoveableUI : MonoBehaviour, IDragHandler
{
//ToDo : 화면 종료시 원래 위치로 돌아가기
[SerializeField] private RectTransform targetUI;
[SerializeField] private Canvas canvas;
public void OnDrag(PointerEventData eventData)
{
// 이전 이동과 비교해서 얼마나 이동했는지를 보여줌
// 캔버스의 스케일과 맞춰야 하기 때문에
targetUI.anchoredPosition += eventData.delta / canvas.scaleFactor;
}
}
코드는 생각보다 매우 짧게 되었다.
EventSystems 자체에서 지원되는 기능이기 때문이다.

구현된 모습.
현재는 드래그앤드롭을 한 위치가 초기화 되지 않아서 이상한 위치에 두면 나중에 문제가 생길 수도 있는 점이 있어서
나중에 시간이 남는다면 위치를 초기화하는 방법도 생각해 보아야겠다.

인벤토리 UI이다


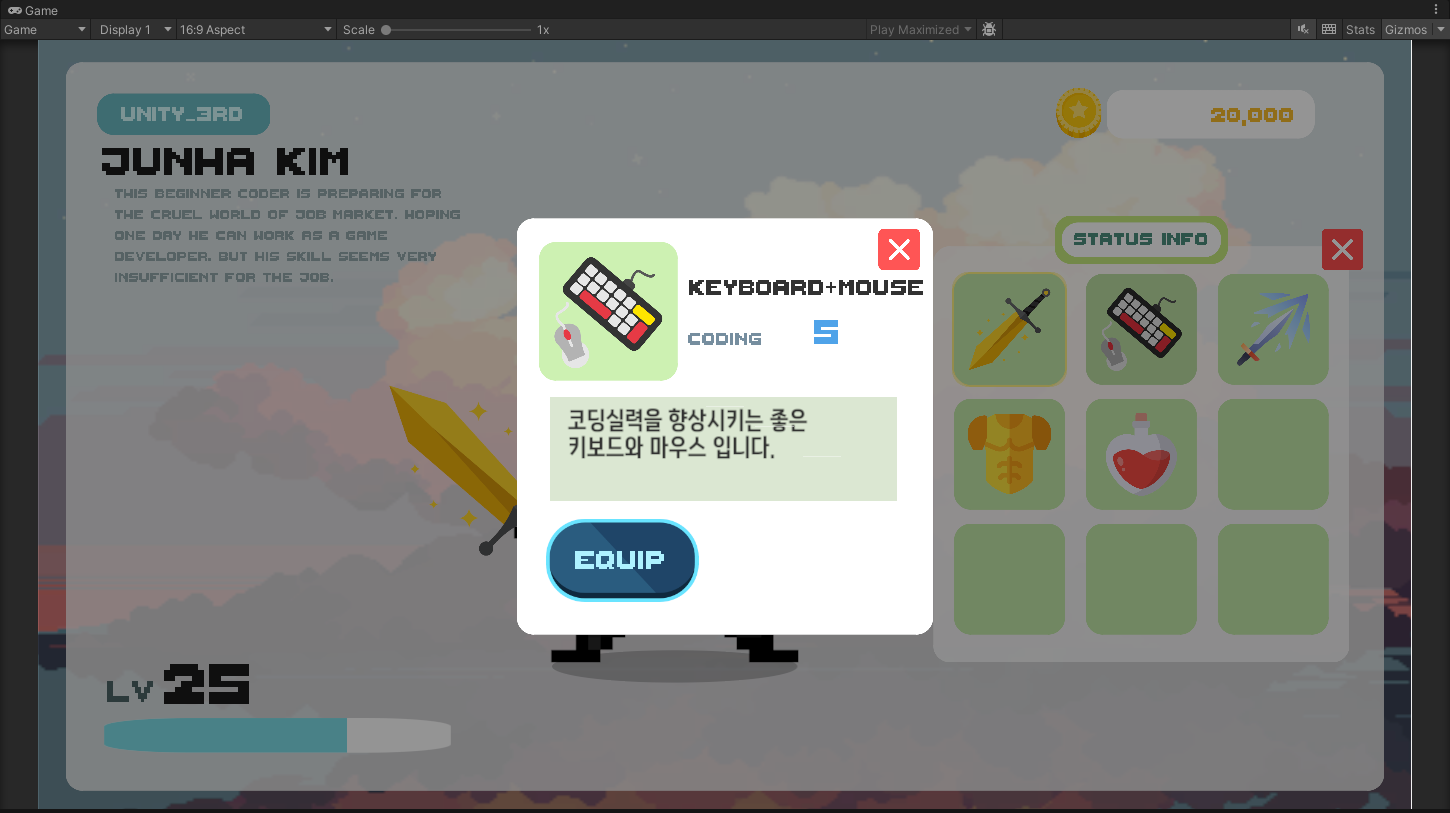
장비 팝업창
이 아이템이 인벤토리에 들어오고 정보창에 정보를 띄우는 내용은 서바이벌 게임 강의 내용에서 만든 인벤토리와 거의 같은 작동 방식이기에 따로 적어두지는 않도록 하겠다.

그리고 그 예제에 있던 장비를 장착하는 방식을 그대로 응용해서 2D에서도 장비를 대충 장착해 보았다.
아직 스텟 반영은 안되고 있지만 장착은 잘 되는 모습.

방어구는 Enum 타입으로 따로 구분되서 착용된다. 대충 입혀 놓았지만 이 점은 넘어가 주었으면 한다...
'TIL' 카테고리의 다른 글
| [TIL]2024-2-07 / 33일차 - 개인 공부 복습 날 (1) | 2024.02.07 |
|---|---|
| [TIL]2024-2-06 / 32일차 - 개인 과제 버그 수정 (2) | 2024.02.06 |
| [TIL]2024-2-02 / 30일차 - 강의 영상 끝마치기 (0) | 2024.02.02 |
| [TIL]2024-2-01 / 29일차 - Unity 숙련 주차 시작 (0) | 2024.02.01 |
| [TIL]2024-1-31 / 28일차 - Unity 팀 과제 발표, 회고 (1) | 2024.01.31 |



