
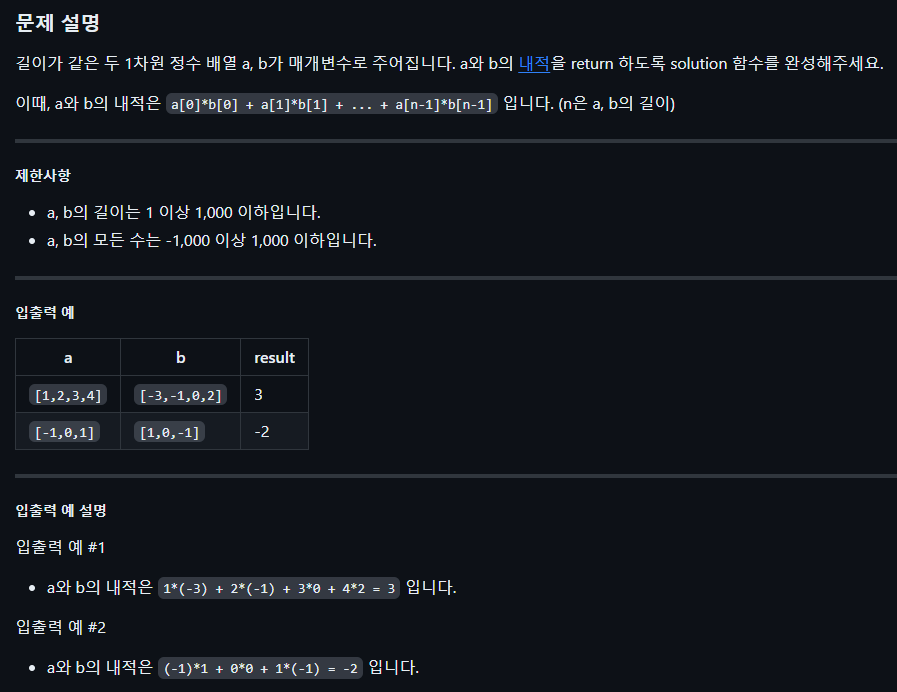
1. 오늘의 알고리즘 코드카타 - 내적

답안 :
using System;
//배열을 서로 순서대로 불러서 곱하고 더하면 된다.
//string이 아니니까 그냥 for문으로 순서대로 불러내면?
public class Solution {
public int solution(int[] a, int[] b) {
int answer = 0;
for (int i = 0; i < a.Length; i++)//a,b의 길이는 동일
{
answer += a[i] * b[i];
}
return answer;
}
}
2. 오늘의 팀플
오늘은 어제 하기로 했던 방 로직과 방 그래픽 구현에 집중하기로 했다.

방 로직을 짤 때 방 그래픽이 구현 되어 있으면 좀 더 보기 편할 것 같아서 우선 해보기로 했다.
여기에는 에셋 3개를 중심으로 구현하기로 했다.
https://assetstore.unity.com/packages/2d/environments/rpg-worlds-caves-167274 3-2 출처 :
https://assetstore.unity.com/packages/2d/environments/rogue-fantasy-castle-164725 3-3 출처 : https://assetstore.unity.com/packages/2d/environments/pixel-art-top-down-basic-187605
방에는 난이도가 3가지 존재하기 때문에 베이직 - Grass 타일 맵 / 스탠다드 - Grass / Castle 타일 맵 / 챌린지 - Castle / Cave 타일 맵을 이용해볼 생각이다
물론 오늘 맵 구현을 하다보니 든 시간을 생각하면 힘들지도 모르겠다.
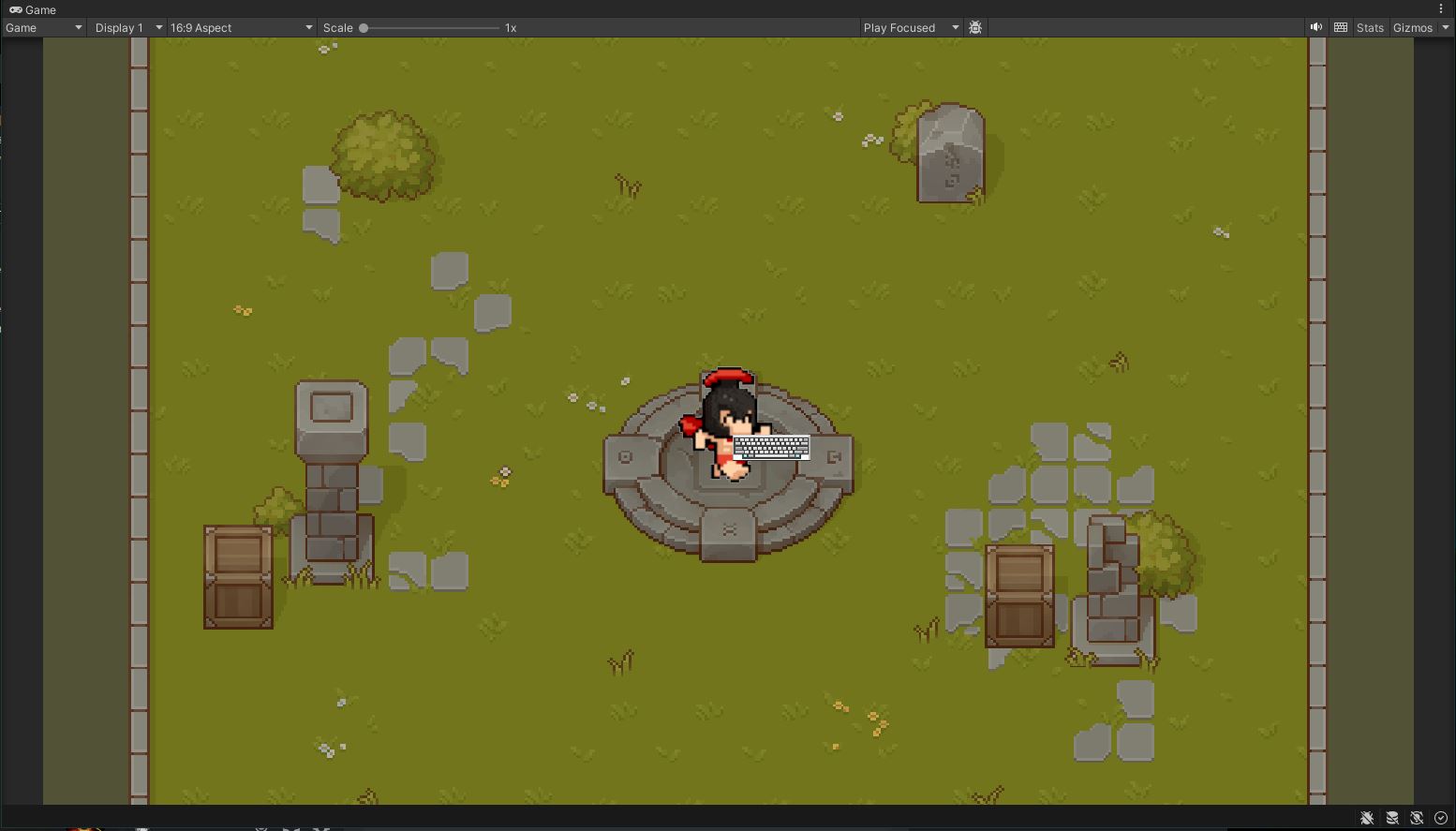
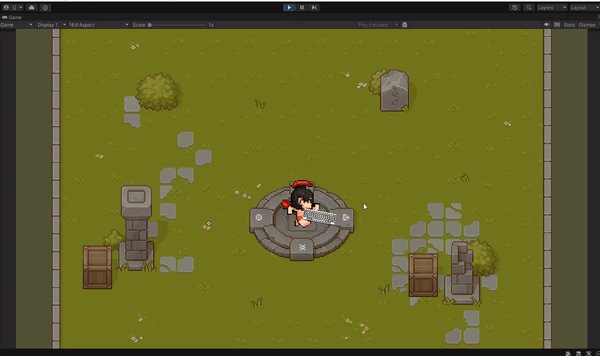
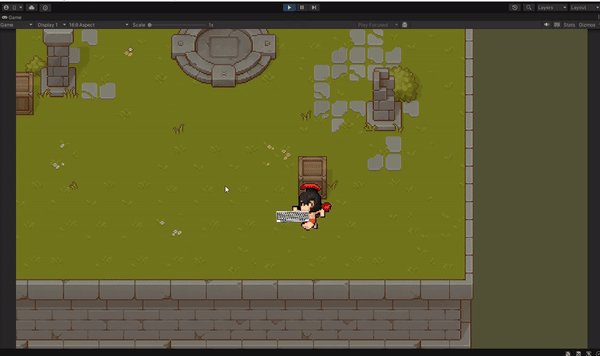
오늘 맵 구현을 하며 가장 중점은 자연스러운 오브젝트 깊이 이다.
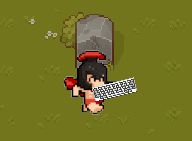
캐릭터 스프라이트가 오브젝트보다 앞에 있으면 오브젝트를 덮고 뒤에 있으면 오브젝트에 덮어지는 것 말이다.
받은 에셋에서 시연 장면을 보면 이것이 구현되어 있는데 이를 어떻게 하는지 알고 싶어졌다.
이를 예전에 하던 방식인 그리드맵으로 수동 구현하는 것이 아닌 자동적으로, 또 프롭을 프리팹으로 소환할 예정인데 이때는 어떡하는지 공부해야했다.

그래서 몇가지 해보다가 알게 된 것이 Graphics 세팅에서 Transparency Sort를 커스텀으로, 3D에 Z축으로 정렬이 아닌 2D에서는 전혀 쓰이지 않는 Z축 대신 Y축을 기점으로 원근을 재는 것이다.
이를 위해 오브젝트들의 충돌 크기와 Y축을 잘 조절해야했고 아직 완벽하진 않지만 어느정도 잘 되는 수준이 되었다.

이런 식으로 물건에 앞에 있을 때

뒤에 있을 때 모두 적용 된다.
이 덕분에 그리드 맵 대신 프리팹으로 저장된 오브젝트를 배치 할 수 있게 되었고, 이를 통해 코드를 넣어둔 오브젝트의 배치가 쉬워졌다.
또한 이번 팀 과제의 주요 주제인 충돌처리에서 더 재미를 줄 수 있을 요소로 맵에 존재하는 오브젝트들에도 충돌처리를 넣어주어 몸으로 밀 수 있게 하였다.

이를 이용해서 적의 탄막을 막는 방패를 밀고가야하는 기믹이라던지 재밌는 요소를 넣을 수 있을 것 같다.
이것들을 구현하는데 너무 많은 시간이 소모되었다. 그래서 오늘은 로직을 만들 수는 없을 것 같아서 하는 김에 맵 구현 방법을 좀 더 구체화 했다.

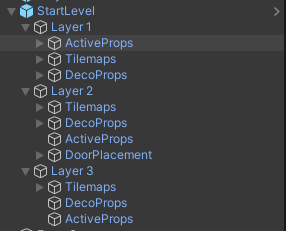
맵은 총 3가지 레이어 (1층 2층 3층)로 존재하며 이들에는 각각 배경이 될 타일 맵과 배경용 프롭들과 충돌처리가 있는 프롭들, 그리고 2레이어에는 각 방을 이동하는 문이 존재하는 방식으로 준비했다.
레이어 1 -> 2 -> 3의 순서로 아래에 배치되며 이는 후에 레이어를 변환해주는 코드를 가진 계단을 통해 레이어 간에 이동 가능해진다.
탄환과 UI오브젝트와 같은 물건들은 따로 맵에 가려지지 않는 레이어에 배치하였고, 탄환을 삭제시키는 코드를 후에 만들어 각 필요한 곳에 연결 해주는 식을 생각해봐야 겠다.


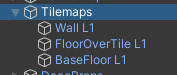
각 타일 맵은 충돌처리를 가지고 있는 벽과, 기본 바닥, 그리고 그 위에 올라가는 돌과 같은 형태의 타일들을 위한 타일맵이 준비되어 있다.

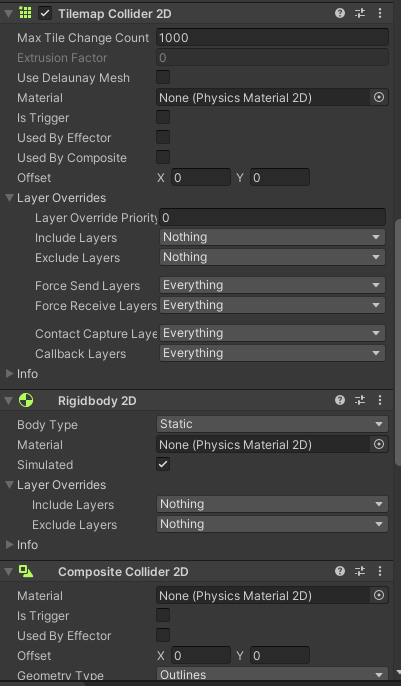
이 벽들은 타일맵 콜라이더와 컴포짓 콜라이더, 리지드 바디를 통해 충돌을 구현하고 있다. 이러한 방식은 따로 콜라이더 타일맵을 까는 방법보다 편한 점이 존재한다. 하지만 그만큼 시각적인 벽과 충돌이 되야하는 벽의 구분을 잘 해두어야 한다.

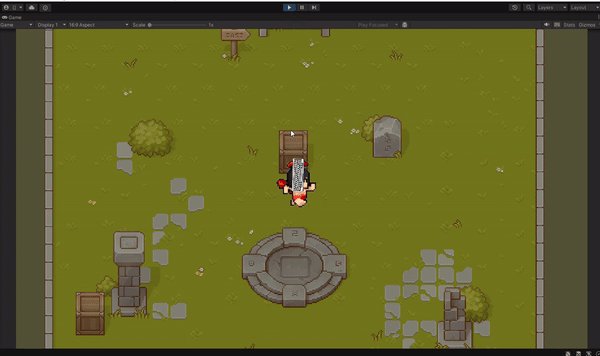
아까 그래픽 세팅의 일환으로 편리해진 것은 이처럼 같은 레이어, 오더 넘버에 존재하는 풀 프롭들도 Y축 값이 낮아 바동적으로 기둥 앞으로 배치시키게 되어 시각적으로 예쁘게 만들 수 있게 되었다.
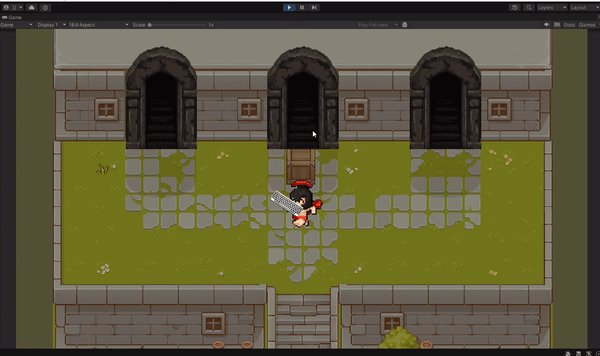
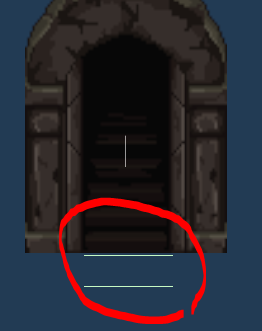
그리고 이제 각 맵을 이동할 기본이 될 문을 만들어야 했다.
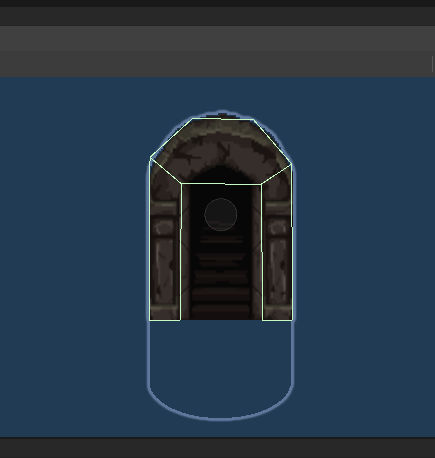
이는 따로 준비된 에셋은 없었기 때문에 다른 타일맵에 있던 문 부분을 따로 떼어내어 프리팹으로 만들었다.

문 안으로 들어가는 시각적 연출을 위해 콜라이더는 폴리곤 콜라이더를 이용했고 그림자 머테리얼을 씌운 캡슐 스프라이트로 그림자를 만들었다.

그리고 각 문에는 Edge Colider로 만든 Exit / Enter Colider가 있어 안쪽에 Enter에 닿을 때 레이어를 위에 넘버로, 바깥쪽에 Exit에서 아래 넘버로 바꿔주는 방식으로 안으로 들어가는 것처럼 보이게 만들었다. 아직은 시각적으로 어색하지만 이 방법은 계단에서도 적용 된다.


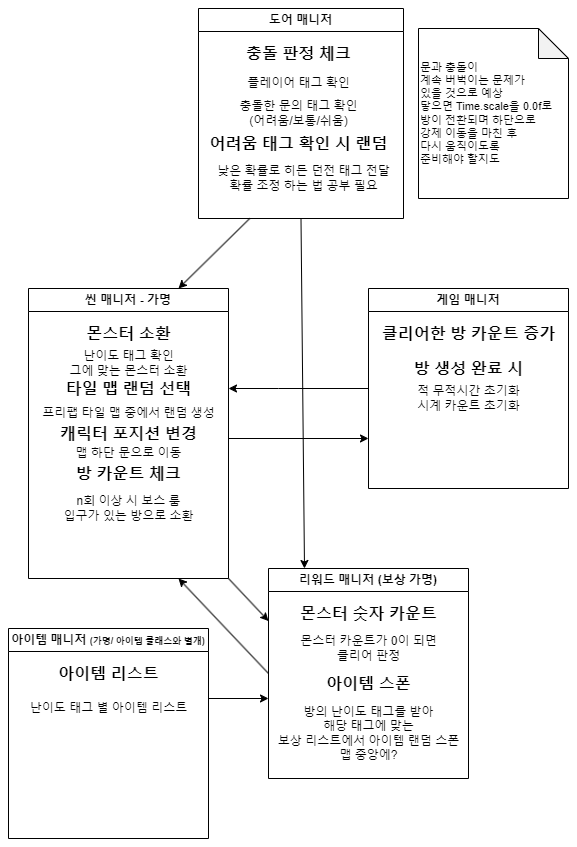
이제 세가지 난이도를 대표할 문 세개를 배치했으니 이를 위한 코드를 준비해야 한다.
이는 내일 어제 짜놓은 차트와 비슷하게 만들어 볼 생각이다.

마지막으로 현재 사소한 버그로

탄환도 충돌판정을 가지고 있어 계단에서 비스듬히 사격하여 Exit Colider 위치에만 탄환이 닿도록 사격하게 되면 탄환의 레이어가 바뀌어 벽으로 가려진다던가 하는 문제가 생겼다. 일어날 일이 적은 문제라 지금 고치지는 않더라도 나중에 생각해볼 문제이다.
확실히 문외한인 코딩의 영역 보다는 엔진 내부에서 무언가를 만지니까 꾸미는 부분에서 좀 더 내 장점을 살릴 수 있는 것 같다.
하지만 작업이 느려지고 있고 앞으로 할 것이 많은데 이는 걱정되는 점이다.
'TIL' 카테고리의 다른 글
| [TIL]2024-1-29 / 26일차 - Merge의 시간이다, 하루 종일 버그를 고쳐보자 (0) | 2024.01.29 |
|---|---|
| [TIL]2024-1-26 / 25일차 - 팀 과제 맵 이동 구현 (2) | 2024.01.26 |
| [TIL]2024-1-24 / 23일차 - Unity 입문 팀 과제 시작 (2) | 2024.01.24 |
| [TIL]2024-1-23 / 22일차 - Unity 입문 개인 과제 제출 (1) | 2024.01.23 |
| [TIL]2024-1-22 / 21일차 - Unity 입문 개인 과제 기능 구현 (0) | 2024.01.22 |



